- 论文原文:Affective Color in Visualization
- 作者:Lyn Bartram,Abhisekh Patra,Maureen Stone
- 发表刊物/会议:CHI ‘17 Proceedings of the 2017 CHI Conference on Human Factors in Computing Systems。
用正确的情感进行沟通,对视觉交流至关重要。文章进行了三项研究,主要研究不同的颜色属性(亮度、饱和度和色调)以及调色板属性(不同的色彩组合和分布)对信息可视化中的情感表达的影响。研究结果展示了在信息可视化中,如何使用不同的颜色和调色板属性来有效表达数据。
一、基本介绍
之前有很多工作,研究了关于情感和视觉元素之间的关系。在可视化中,情感的表达也是非常重要的一部分,但还没有任何一个框架性工作来研究可视化中的情感表达原则。这项工作研究了颜色的不同属性,主要是感知上的属性(LCH,亮度,饱和度和色调),以及色彩组合,在可视化中对情感表达的作用。
研究范围
- 色彩组合。经常研究的内容是,关于颜色跟情感表达之间的关系,这项工作主要研究的是色彩组合和情感之间的关系。色彩组合在数据可视化是一个关键角色,他们经常用来映射类别属性,以便进行区分和识别。但至今为止,还没有关于在类别型的信息可视化中,色彩组合在有限范围内如何影响不同的情感表达。
- 简单信息可视化的分类数据可视化。对分类数据进行映射的颜色有两个重要的约束条件:1. 可用的颜色范围比较少,一般只能是 5-10 种颜色;2. 颜色之间要有强烈的感知差别。这个工作,主要在研究这些有限制的颜色组合和情感之间的对应关系模型。主要集中在研究五种颜色的色彩组合(在一般可视化中比较常见)。
- 情感可视化。信息可视化中,数据可视化和情感可视化(affective visualization)的基本区别是在于它们的交流意图。文章中,主要用了PAD 模型的其中两个维度:valence(pleaure)维度和 arousal 维度(翻译过来即:愉悦度和激活度,分别表示情绪的正负以及个体兴奋程度),大部分典型情感都可以放在空间内。
- 数据可视化用视觉特征来表达数据,从而使得人能够获得有效的认知。
- 情感可视化用视觉特征来唤起人的情绪、感觉或产生印象。
- 8 种简单情感。四种核心情感:平静、激动、积极、消极。并且增加了四种实际情感:严肃、俏皮、信任和不安。这些情感在情感空间中的位置并不是均衡的。比如,可视化应用可能对开心、悲伤等情绪没兴趣,但信任和严肃可能在商业交流中比较重要。俏皮、严肃和不安等情感则和故事讲述相关,这在可视化中是一个新兴领域。
色彩心理学的结论和工作
在这之前,色彩心理学已经验证了色彩、认知、情感和行为之间的相互作用,其中一个重要结论:暖色调比冷色调更引人注目,其他结论还有:
- 色调方面:
- 红色被认为是热的,更充满活力、容易引起兴奋和焦虑。
- 黄色、橙色、棕色则在情感表达的不同场景中表现不是很一致。棕色和“悲伤”、“陈旧”等有联系。
- 蓝色在很多文化中都表示了平和和冷静。
- 饱和度:高饱和度令人兴奋,低饱和度更平静,灰色则表现为“严肃”和“专业”。
- 亮度:亮度则和冷静度相关,较淡的颜色被认为更愉悦,不那么兴奋,并且跟暗一些的颜色比,显得不那么显眼。黑色则是负面的并且显眼的。黑褐色则是悲伤的。
在色调的选择有限的时候,关于亮度和饱和度的这两个结论就显得尤为重要,因为修改亮度和饱和度不会违背该种颜色表达的类别的含义。
色彩设计方面的结论和工作
最重要的设计原则:和谐一致。而关于色彩组合的设计,通常表现为这些色彩在色环上的几何分布形状,以及亮度变化的控制。

Ittern 的定性对比研究模型,将暖色调和冷色调进行了形式化,并假设了浅色代表了明亮跟美好,深色则代表了黑暗、悲伤和消极1。
Madden 在 LOGO 设计相关的研究中定义了两种颜色组合设计的策略2:一致性(颜色之间有相似的意义)和互补性(不同颜色含义不同)。他发现,当用蓝色作为 LOGO 的颜色时,往往搭配白色、绿色和黄色(主要是一致性策略),当红色是主要颜色时,则更喜欢用互补策略。
Heer 和 Stone 的工作,建立了颜色命名的概率模型3,表现了颜色跟名称之间是如何进行映射的并可以测量颜色的相似性。这项工作可以用来比较和评估色彩组合的设计,最小化名称之间的重叠、最大化显著性能够帮助记忆和理解。作为该项工作的扩展工作,Lin 等人的工作4将它用到可视化中的语义颜色设计中,Setlur 和 Stone 的工作5,旨在为每个类找到合适的关联颜色。以上这些算法都探索了颜色和对象之间的相关性,但还没有工作将它用到情绪、气氛或者感情上面。
在设计颜色组合的多种策略里面,颜色-词汇关联一直被当做它们的基础: 手动选择一组关联到特定的词汇或者概念的预设颜色组合。Kobayashi 的工作6,提供了 130 种基本色彩,1170 种色彩组合,共有 180 个关键词组成。Lindner 等人7使用基于色轮的颜色-词汇关联手段来生成色彩组合,用户描述语义内容,算法则可以从预设颜色库中确定合适的颜色。Jahanian 等人8的工作,基于 Kobayashi 的颜色开发了一种用于杂志颜色组合设计的颜色抽取方法。Wijffelaars 等人9则开发了一套通用方法,可以不需要用户输入,通过在颜色空间中进行连续路径采样来生成。相反,Colorgorical10是一个自动生成颜色组合的交互式工具,用户可以根据自己的喜好来自定义采样的偏好。
对色彩进行量化
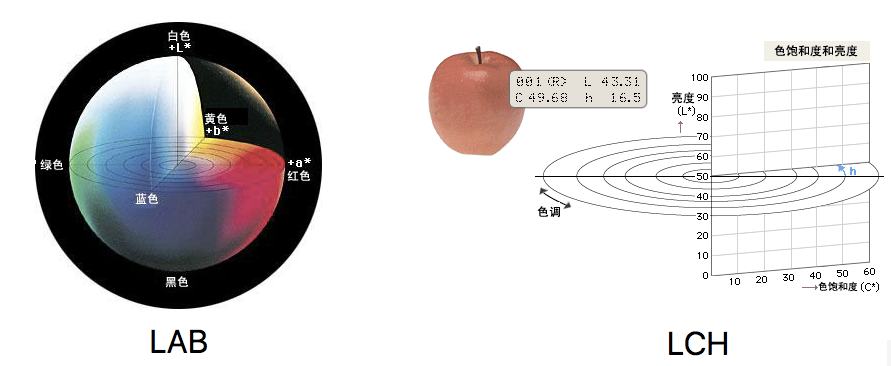
基于感受的颜色度量标准,可以被定量表示为三维颜色空间中的几何体。通用的 CIELAB 表示方法,通过颜色的坐标系($L^, a^, b^*$),提供了两个颜色之间的距离表达(欧式距离),使用极坐标来表达 a 通道和 b 通道会更加直观,L,C,H 分别表示亮度,饱和度和色调(角度)。这样就变成了柱状坐标系。

Lin 等人11利用颜色距离度量标准从图像中抽取不同的颜色组合,包括了不同主题内颜色之间距离的均值,最小值和最大值。测量色调变化的两种手段分别是熵(entropy,表达颜色之间的区分差异)或者饱和度加权色相离差(WHD,计算了在色轮上色调之间的角度的离差,同时将饱和度也考虑进去12)。WHD 越高,色彩越集中。也有用 k-means 的方法来模拟颜色关联关系4。
贡献
在这个研究范围内,这项工作主要进行了三项实验,检验了色彩组合的不同属性如何和特定的情感相关联。贡献是:
- 证明颜色可以表达情感且色彩组合能加强情感印象,即便只是简单数据可视化中用于表达类别的颜色(范围小,数量少)。
- 基于色调、饱和度和亮度的分布,发现了一些关于本工作研究的情感的颜色选择规律。
- 提出了一个用社交网络分析色彩组合中的颜色关系的模型。
二、方法
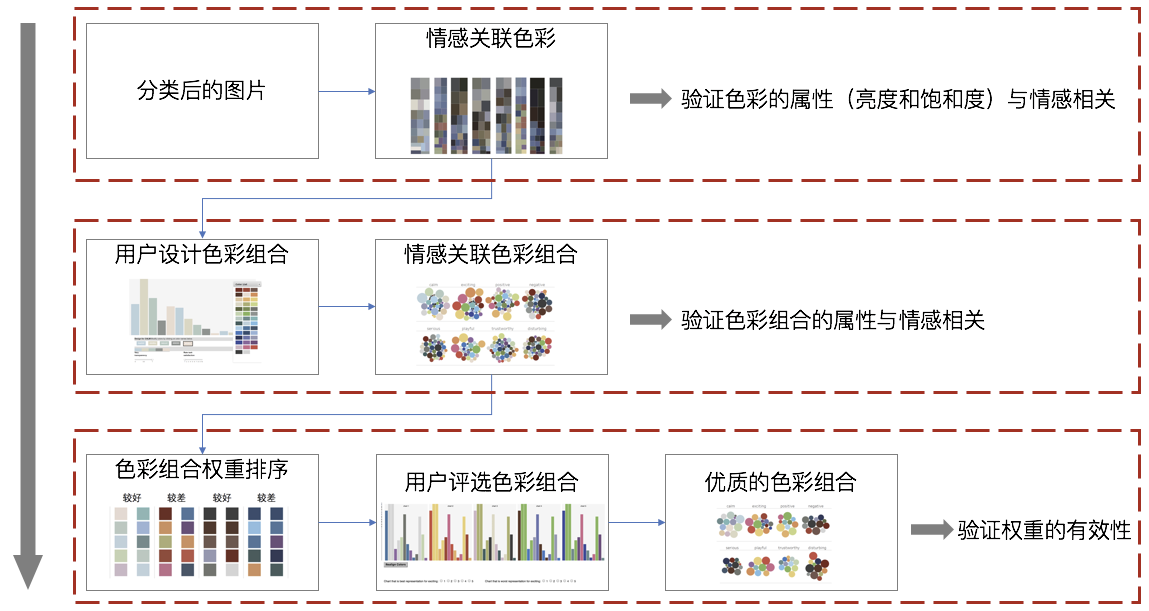
进行了三个实验,探索了颜色-情感之间的关系:
- 分析了两个社交网络数据库中,带有标记的图片中含有的色彩组合(Flickr 和 deviantArt.com)。
- 生成一个颜色集,让用户选择五种颜色进行组合,能够最好地表达某种特定情感。这项实验还定义了一个新的度量方法:色彩组合权重(和该色彩组合中包含的颜色的使用频率相关)。
- 进行了一次验证试验,利用 2 中定义的色彩组合权重来生成颜色组合,然后让用户评判哪种颜色组合最能传递某个情感,以及哪种颜色组合最无法传递某种情感。
三、实验
实验 1:图片分析
方法
一共对 8608 张图进行了色彩分析。主要方法是:
筛选:在已有标记的图片中,搜索和之前提到的 8 种情感相关的图片,并排除掉带有人的,防止干扰。
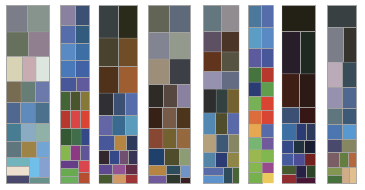
统计:对每张图计算一个宽度为 10 的色彩分布直方图,并将这个直方图归一化成百分比表示。最终利用 k-means,对八种情感,生成了八种,一共 40 个色调的色彩分组,每个情感下,都计算了不同颜色出现的概率。结果如下:

图 1:通过颜色分析实验,抽取的每种情绪下最普遍的颜色,分别为:平静、激动、积极、消极、严肃、俏皮、不安、信任
结论
因为数据的分布是非正态的分布,所以用了 Kruskal-Wallis 检验来检验显著性。
情感对亮度($\chi^2(78607)=199.6250, p<.0001$)和饱和度($\chi^2(78607)=87.7106, p<.0001$)都是有显著影响的。
- 亮度上,[平静、俏皮、激动]>[不安、消极]。
- 饱和度上,[平静、消极]<[俏皮、激动]。
其中一个跟色彩心理学矛盾的发现是:积极的色彩里面包含了一部分棕色和黑色。
实验 2:用户设计色彩组合
实验之前
专家设计:邀请了一个可视化颜色专家,设计了一套色彩。首先用了 k-means 再次合并相似色彩,减到 36 种。之后将太浅的颜色去掉,防止看不清楚。最后用了一些可视工具,使得最终的颜色在色调、饱和度和亮度上都分布比较均匀。
试点试验:让有设计经验的人,根据情感创建一些色彩组合。研究目标是看看他们能否在简单的可视化任务中,为给定的八种不同情感类别,创建不同色彩组合。试点试验的结果显示了情感会强烈影响颜色的选择。正式实验中,增加了一些黑色调,将颜色扩展成41 种,因为试点试验中,一些比较黑暗的情感所需的颜色不够。
方法
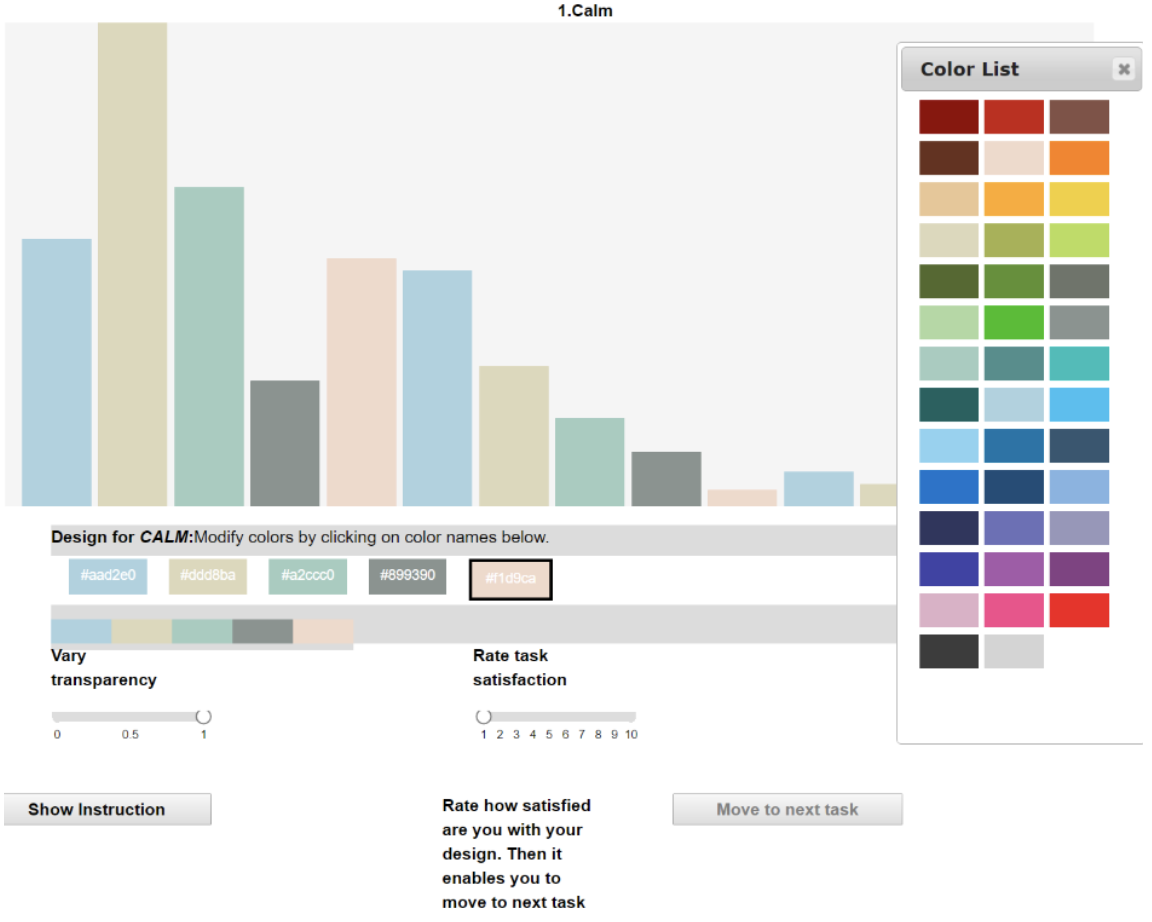
参与者通过如下的用户界面,选择一些颜色来表达给定的 8 种给定情感。
除了情感意图之外,参与者并不知道具体的数据表示方法是什么。可以通过滑块调节透明度,选完后,然后用 0-10 的滑块来评定其满意度(自己觉得对该种情感传达的接近程度)。

图 2:实验二的界面
参与者在开始前,先会进行训练任务,选择颜色来表达“开心”和“伤心”这两种情感。
变量
- 自变量(independent variables):情感(8 种)和可视化形式(2 种,条形图和美国地图)
- 因变量(dependent variables):色彩度量标准(亮度、饱和度和色调),透明度以及满意度评分
假设
- H1:情感会影响颜色的选择。
- 低唤起度的情感(平静、颜色、信任)会用冷色调
- 高唤起度的情感(激动、不安、俏皮)会用暖色调(更多的红色、棕色和桔色)
- 积极的情感(积极、俏皮、信任)会用更多绿色
- 消极的则使用棕色和灰色。
- H2:情感会对亮度有显著影响:平静的会更浅,消极的则更黑。
- H3:情感会对饱和度有显著影响:高唤起度情感用饱和度高的。
实验设计
采用了一个两路的 between-subject 设计(基于两种可视化类型),一共八个实验条件(1 个实验 1 种情感)。
between subjects design 是什么意思?between subjects design - 谢雨的回答 - 知乎:
Between subjects design: 每个实验参与者只参与一个实验变量的测试(Each person see one level of independent variable),可以简单理解为一个参与者只参加一次实验
Within subjects design: 每个实验参与者都需要参与所有实验变量的测试 (Each person see all levels of independent variable),可以简单理解为一个参与者要参加所有实验变量的测试,也就是多次测试再补充一种叫mix design的实验设计方法:这类的实验比较复杂,有多个实验变量,综合使用上述的两种方法。
作者:谢雨链接:https://www.zhihu.com/question/26002453/answer/59396753
来源:知乎著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
参与者
76 个人,性别分布大概平衡,视力正常或矫正到正常,付费实验。分配到两组实验。$76\times8=608$个实验。
结果
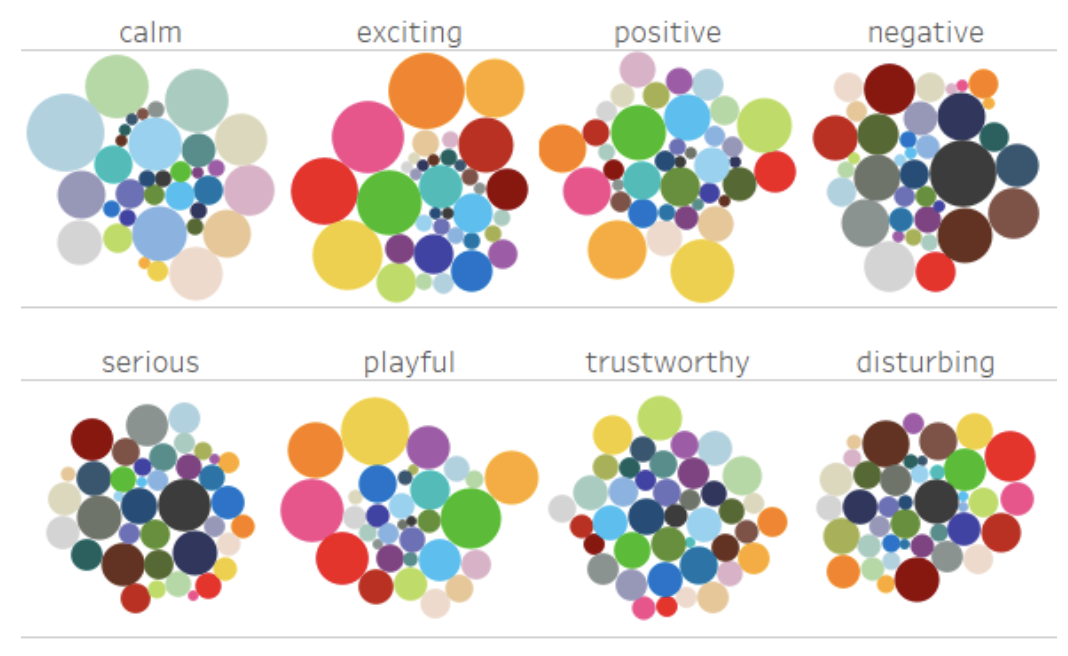
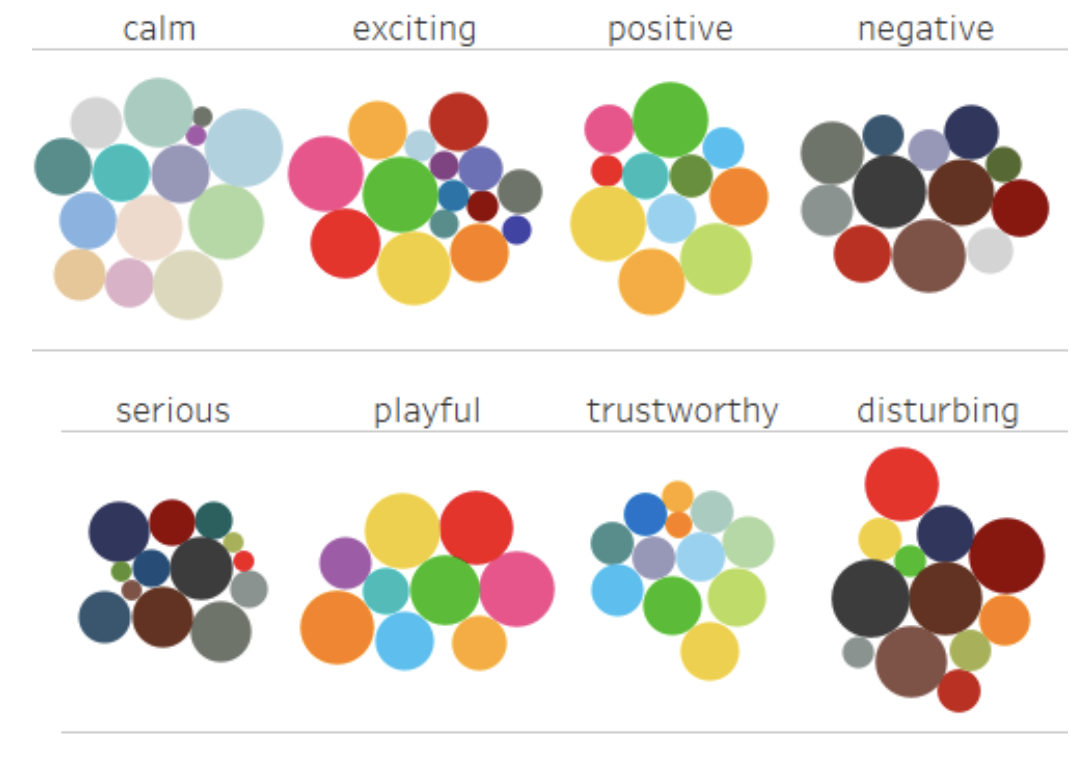
删除了不完整或者重复的色彩组合,总共得到 504 个色彩组合,每个组合包含五种颜色。下图是最终结果,气泡越大,说明该种颜色的频率越高。

图 3:每种情感中,颜色的频率分布
可以清楚的看到,色彩会因情感发生变化,接受假设H1。然后用了一个非参数化的 Kruskal-Wallis 检验来检验显著性。
- 可视化形式(2 种,条形图和美国地图):没有显著性差异。
颜色的三个感知量(亮度、饱和度、色调):都有显著差异。
- 『平静』、『俏皮』、『积极』的颜色会比『不安』、『严肃』、『消极』更淡。
- 『平静』的饱和度最低,『激动』、『俏皮』、『积极』则更丰富多彩(饱和度高)。
- 情感对色调的影响非常显著。计算了每个颜色组合的 WHD(饱和度加权色相离差),看到了显著的差异。其中『激动』、『俏皮』和『积极』的色彩在空间中最为分散,而『平静』、『消极』则最为集中。
以上的结果支持了假设H2,亮度和愉悦度轴(『积极』、『消极』)相关。
并支持了假设H3,兴奋度轴会影响饱和度情况的选择(激动、俏皮 vs 平静、严肃)。愉悦度轴和兴奋度轴都会影响颜色选择,特别是在『平静』这种情感下(亮度最亮、饱和度最低)。
透明度:显著性明显,但影响不大:只在『平静』的色彩上发挥作用。之后就再也不分析了。
满意度评分:没有发现显著的区别,都比较高。
对于核心情感(平静、激动、积极、消极),有更明显的模式:
- 平静:用了更多的冷色调,也拥有最高的亮度和最低的饱和度(蓝、绿)。
- 激动:用了更温暖的,并且更饱和的色彩(红、黄)。
- 积极:和“激动”一样也用了强烈饱和的色彩,但包含了更多的绿色。
- 消极:更多棕色、暗红色和灰色
对于实际情感(严肃、俏皮、信任、不安),则比较有趣:
- 俏皮,包含了“激动”和“积极”,颜色和“激动”比较类似,但包含了更多绿色和黄色,少一些红色。
- 严肃,用了像“消极”一样的很多灰色,但也用了更多蓝色。这种情感的唤起度比较低,比较平静。
- 不安,“激动”和“消极”混合,有着“消极”的灰色和棕色,但也包含了“激动”的红色和黄色。
平静、负面的色彩组合则聚集的最紧密,上述这些发现证实了H1。
实验 3:用户评价颜色组合
目的:确认上述结果,并生成一个算法设计标准,用实验 2 的结果(41 种颜色,504 个组合)来设计色彩组合。
这个实验中,让用户每次都从五个颜色组合选项中,选择最好和最差的颜色组合。
首先,对每种情感,都会生成所有颜色的组合情况$C_5^{41}=749,398$种,然后计算这些颜色组合的权重,从高到低排序。然后从三个不同区域中(最高权重区域,最低权重区域,中间权重)选出候选的颜色组合。
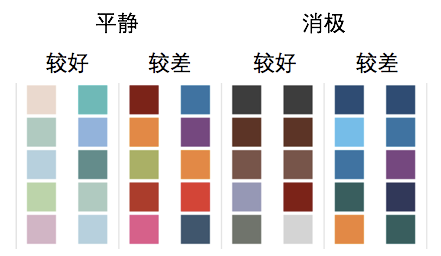
关于如何生成最能代表某种情感的色彩组合,在该种情感下:
- 单独一种颜色的权重:也就是该颜色在实验 2 的结果中的出现频率。
- 某种颜色组合的权重:通过简单加和该种颜色组合包含的颜色的权重。可以认为,某种特定情感下,具有最高权重的颜色组合就最能代表这种颜色。

图 4:较好(高权重)和较差(低权重)的色彩组合的示例
方法
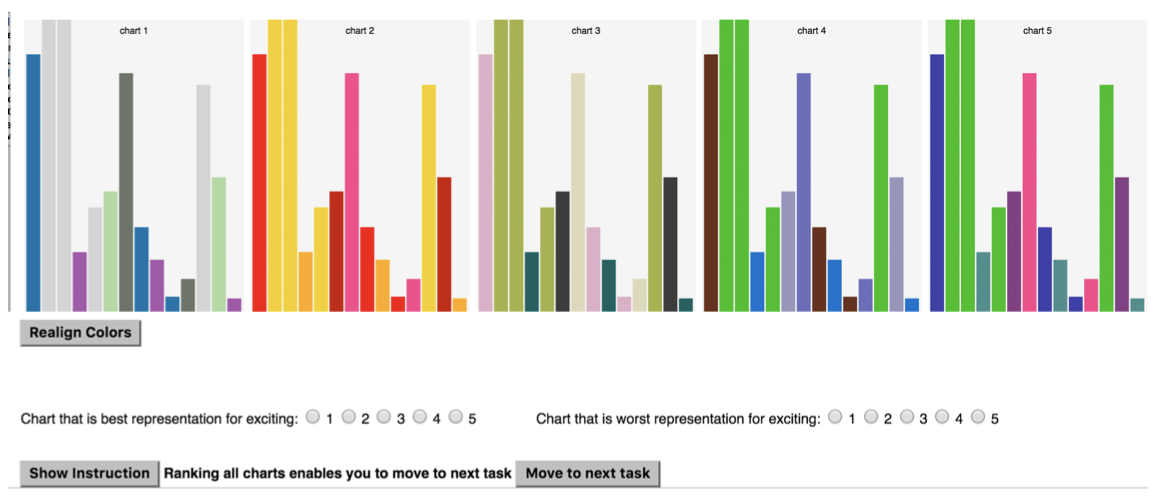
在实验中,参与者会看到五个相同的条形图,每个都用不同的颜色组合来上色,如下图。
参与者需要对它们进行选择,确定一个表达最好的,和一个最差的。

图 5:实验 3 的界面,用户对 5 种色彩组合,评出最好和最差
变量
- 自变量(independent variables):情感和色彩组合的权重(PW)。
- 因变量(dependent variables):对每个色彩组合的最好(Best)/最坏(Worst)的评价。
假设
H4:更高权重的色彩组合更有可能被评价为最好(Best)
H5:更低权重的色彩组合更有可能被评价为最差(Worst)
参与者
38 名用户(另外有两个数据不完整)参与。性别分布大概平衡,视力正常或矫正到正常,实验最后抽奖。这些人都没参与之前的用户调研。
结果
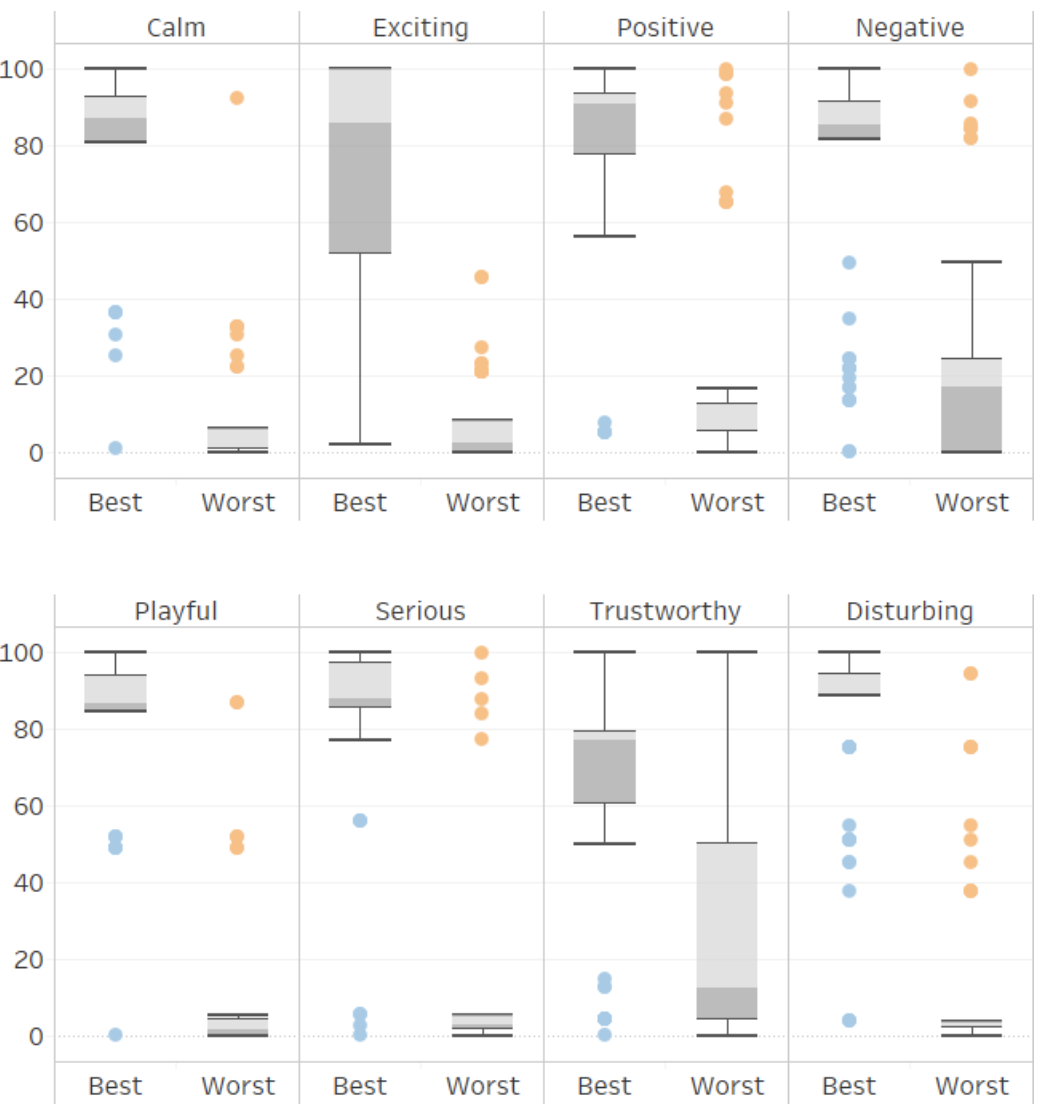
下图显示了评分结果。因为不同的色彩组合集之间,权重的分布不一致,所以把权重进行了归一化,变成了百分比。然后用了逻辑回归分析(logistic regression analysis)来检验权重是否是重要的判别标准。结果是非常显著的,也即色彩组合的权重的确可以作为某种色彩组合对情感表达的优劣程度的标准。

图 6:色彩组合的打分结果
结果证实了假设 H4 和 H5。
更一般的,它验证了基本假设:即便简单五种颜色进行组合,也能表达不同的情感。在每种情感中,通过统计色调被选为最好的次数来简单生成图 7。

图 7:实验 3 中,被选为最好的颜色组合中包含的色彩
四、分析
上述结果表明,不同的情感有不同的颜色选择偏好的模式。
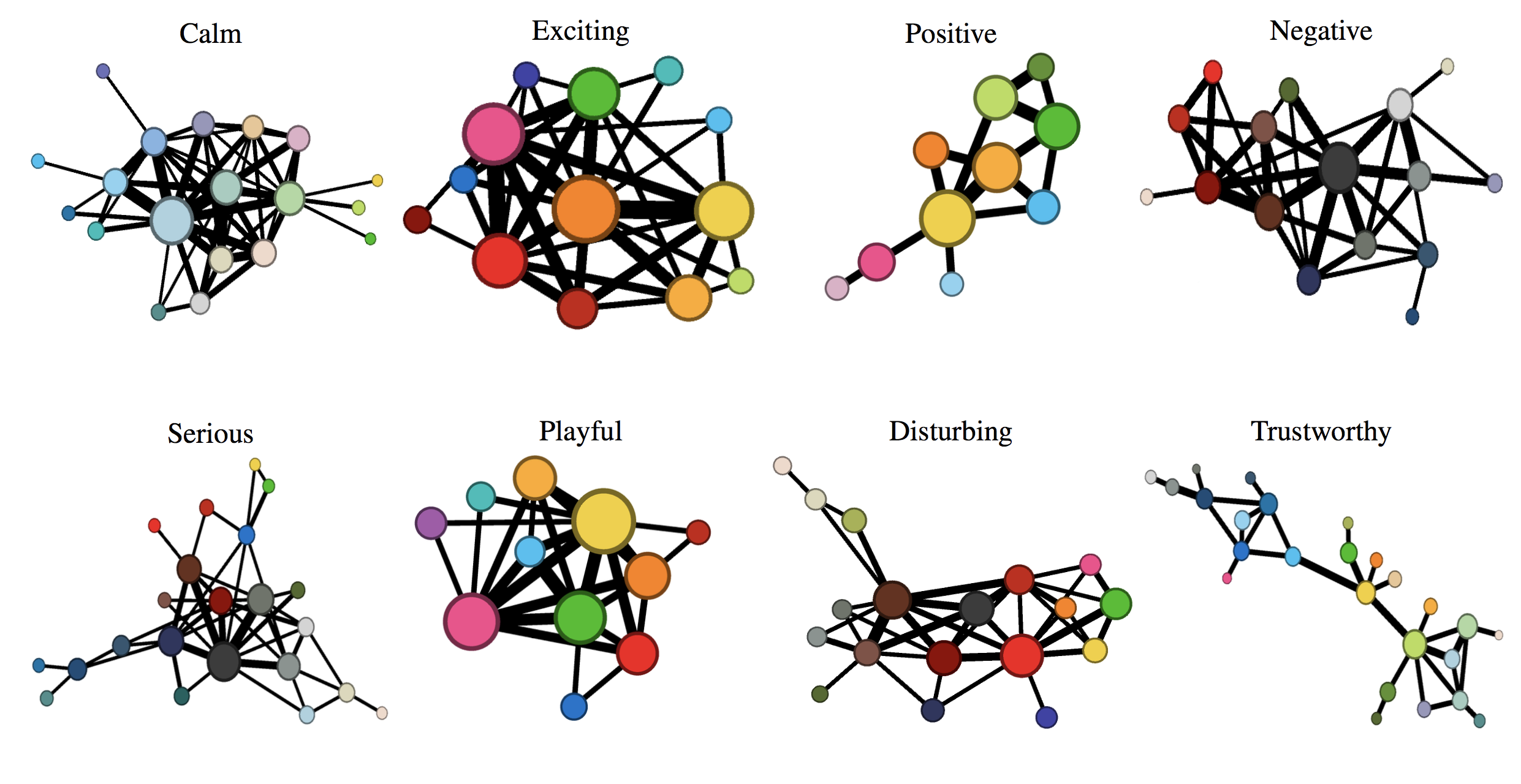
可以引入社交网络的分析方法,来分析这些颜色组合的模式。比如,中心度来确定网络中最重要的节点,网络结构模型可以来识别聚类和异常。
每个色彩组合都可以被视作一个 5 节点的完全连通子图。8 种情感都可以被建模为一个 41 节点(代表 41 种颜色)的独立网络,不仅可以看到颜色使用率,还可以看到结构模式。
这里用了力引导的布局算法,颜色的使用频率映射为节点的大小,颜色之间的配对关系的频率(也就是权重)会被映射为边的粗细,然后移除了边权重小于 3 的边。

五、总结
作者的逻辑:

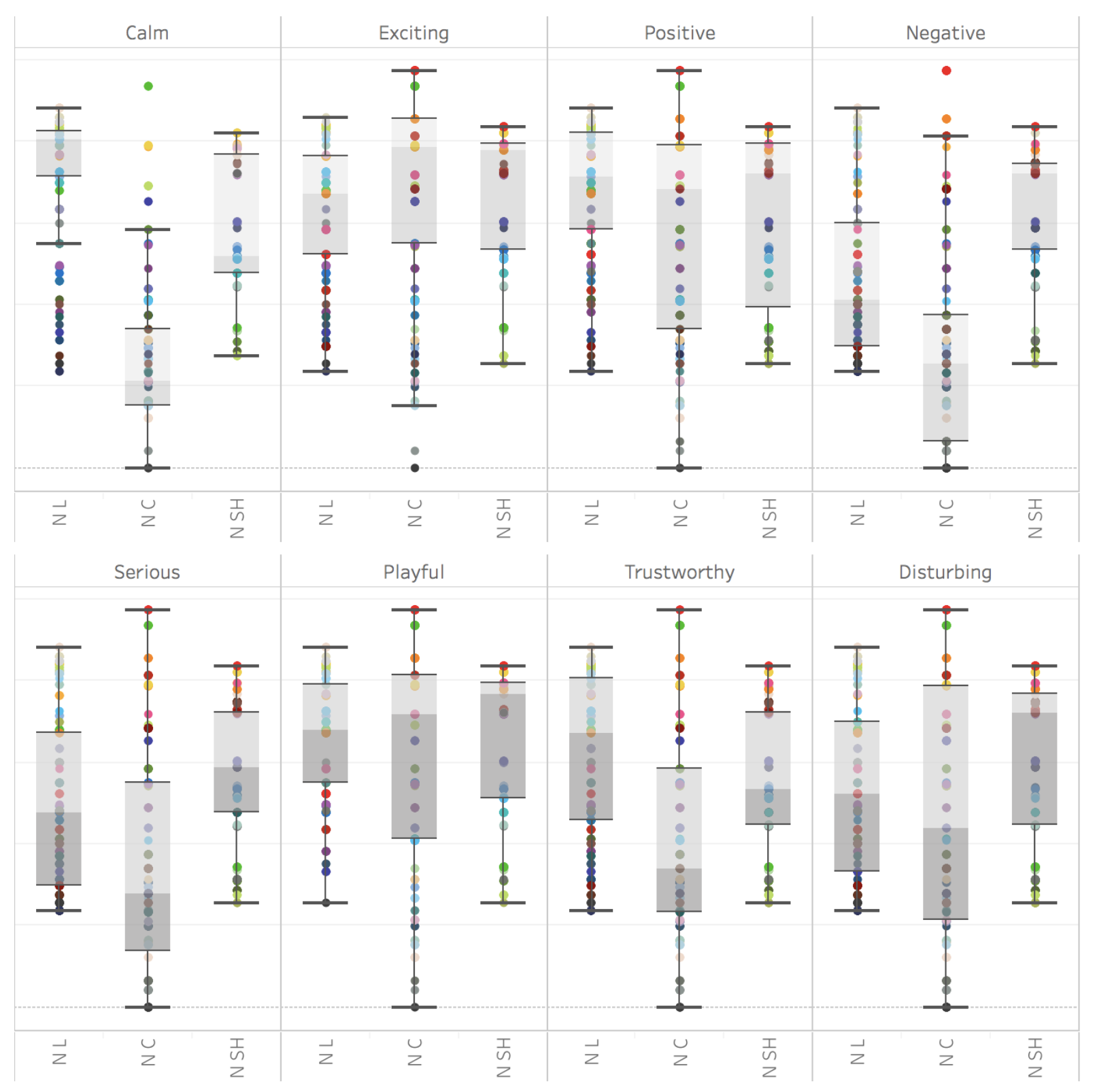
对每种情感选出来的优质颜色组合中的颜色,进行了 L/C/H 分布的绘制,在设计情感相关的颜色时,虽然实验结果并不能指定某些颜色就是最优质的,但的确可以避免一些传达效果不好的颜色。

图 10:每种情感的 L,C,H 分布情况(亮度,饱和度,色调)。其中色调 H 进行了一个 60° 的旋转,以保证冷色调和暖色调分别聚在一起,所有值都统一进行了归一化。
六、评述
作者讨论的限制性
图片数据的有限性,对一开始产生的颜色数据产生了限制
可视化类型的有限性,只讨论了两种可视化类型,并且每种类型下,颜色的填充面积都比较大,不足以证明其可延展性
可视化任务的抽象性,因为案例都是抽象的,所以在实际任务中是否有效未能验证
个人评述
整体评述:这种以实验为主的文章,在可视化中非常少见,首先给人眼前一亮的感觉。
- 在准备数据的时候,用已有的大数据集作为 ground truth 的方法值得借鉴,比如在生成测试数据的时候,可以通过识别已有数据集的模式来作为生成数据的标准。但作者使用的数据集限制性比较严重,可能有更普适的数据集会产生更好的结果。
- 事实上,实验一可以看作是作者对用户实验数据的一个预处理,实验一帮助限制了实验二的输入数据,这使得用户在进行实验二的时候,不用从大量的颜色数据中挑选自己想要的数据,而只要从有限的数据中挑选即可。这也为 user study 提供了一个有效的思路。
- 『他山之石可以攻玉』的分析方式,将网络分析应用到分析组合方式中。对于关系型数据的分析,可能的确可以用其他的分析方式来进行分析,或许能得到一些不错的分析结果。
- 2016 年,ACM 举办了第一次情感与可视化的大会 EmoVis2016,专注于数据可视化在情感方向的应用,这项工作其实很有意义,但还需要继续延伸。
不足:除了作者提到的限制外,有几点:
- 有些写作方面的问题,以及配图的问题等,不够细致。
- 使用的八种基本情感,只有四种有背书,可以采用一些有背书的基础情感,比如 1980 年,心理学家 Robert Plutchik 提出的著名情绪环的概念,用图形与色彩展现出了人类所具备的八种基础情绪:喜爱,信任,恐惧,惊讶,悲伤,厌恶,愤怒,期待。
- 颜色的几次聚类,事实上会很大程度上影响最终结果,作者未进行讨论。当每个聚类比较大的时候,容易的到粗粒度的结果。应加以说明。
- 作者的 user study 的参与者,文化背景未进行介绍,明显文化背景对颜色认知很重要。
- 关于网络分析,力引导算法可以定义边的权重和节点的权重,作者也未提或者似乎没有使用。
- 可以分析讨论实验 2 的结果和实验 3 的结果进行网络分析的结果的区别,会明显看到用户的喜好的转变。
未来工作的建议:
- 对网络分析的进一步深入。
- 建立算法模型,对整个 PAD 空间进行覆盖,能够为 PAD 空间的某个情感生成特定的颜色组合选项,或者生成一些不推荐的颜色组合选项。
- 对更多可视化类型进行讨论。
1. Johannes Itten. 1974. The art of color. Reinhold Pub. Corp, New York. ↩
2. Thomas J Madden, Kelly Hewett, and Martin S Roth. 2000. Managing images in different cultures: A cross-national study of color meanings and preferences. Journal of international marketing 8, 4 (2000), 90–107. ↩
3. Brent Berlin and Paul Kay. 1969. Basic color terms: Their universality and evolution. Univ of California Press, Berkeley. ↩
4. Sharon Lin, Julie Fortuna, Chinmay Kulkarni, Maureen Stone, and Jeffrey Heer. 2013. Selecting Semantically-Resonant Colors for Data Visualization. In Computer Graphics Forum, Vol. 32. Wiley Online Library, Blackwell Publishing Ltd, 401–410. ↩
5. Vidya Setlur and Maureen C Stone. 2016. A linguistic approach to categorical color assignment for data visualization. IEEE transactions on visualization and computer graphics 22, 1 (2016), 698–707. ↩
6. Shigenobu Kobayashi. 1981. The aim and method of the color image scale. Color research & application 6, 2 (1981), 93–107. ↩
7. Albrecht Lindner, Bryan Zhi Li, Nicolas Bonnier, and Sabine Süsstrunk. 2012. A large-scale multi-lingual color thesaurus. In Color and Imaging Conference, Vol. 2012. Society for Imaging Science and Technology, 30–35. ↩
8. Ali Jahanian, Jerry Liu, Qian Lin, Daniel Tretter, Eamonn O’Brien-Strain, Seungyon Claire Lee, Nic Lyons, and Jan Allebach. 2013. Recommendation system for automatic design of magazine covers. In Proceedings of the 2013 international conference on Intelligent user interfaces. ACM, 95–106. ↩
9. Martijn Wijffelaars, Roel Vliegen, Jarke J Van Wijk, and Erik-Jan Van Der Linden. 2008. Generating color palettes using intuitive parameters. In Computer Graphics Forum, Vol. 27. Wiley Online Library, 743–750. ↩
10. Connor C Gramazio, David H Laidlaw, and Karen B Schloss. 2016. Colorgorical: Creating Discriminable and Preferable Color Palettes for Information Visualization. IEEE Transactions on Visualization & Computer Graphics 27, 1 (2016), 521–530. ↩
11. Sharon Lin and Pat Hanrahan. 2013. Modeling how people extract color themes from images. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems (CHI ’13). ACM, 3101–3110. ↩
12: